新建Qt Widgets应用
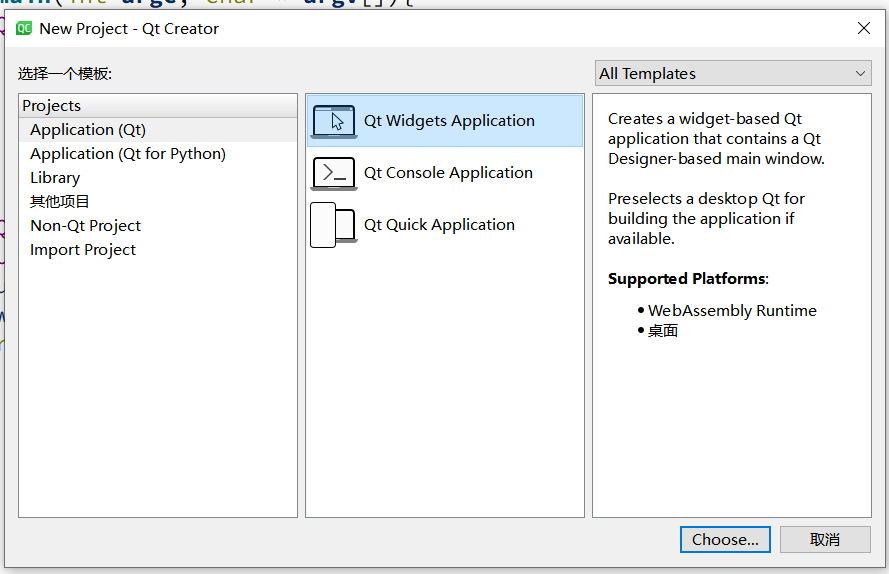
我们启动qt creator 创建项目,选择Qt Widgets应用
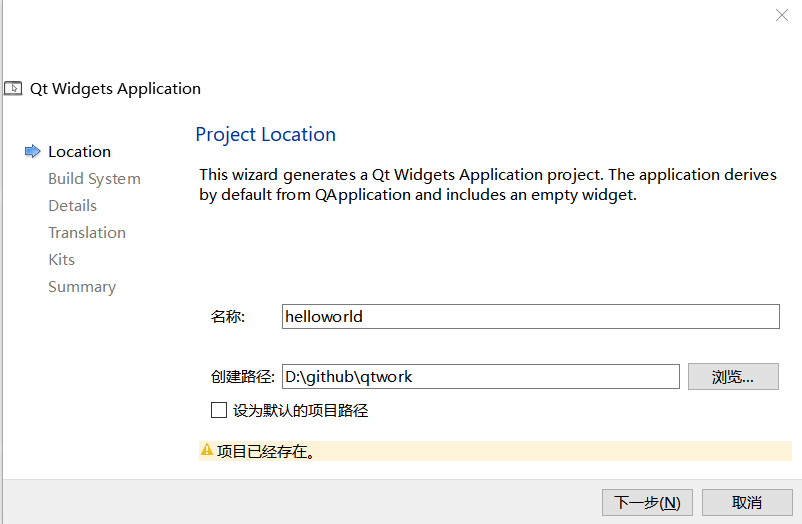
接下来选择项目目录,项目名字就叫helloworld

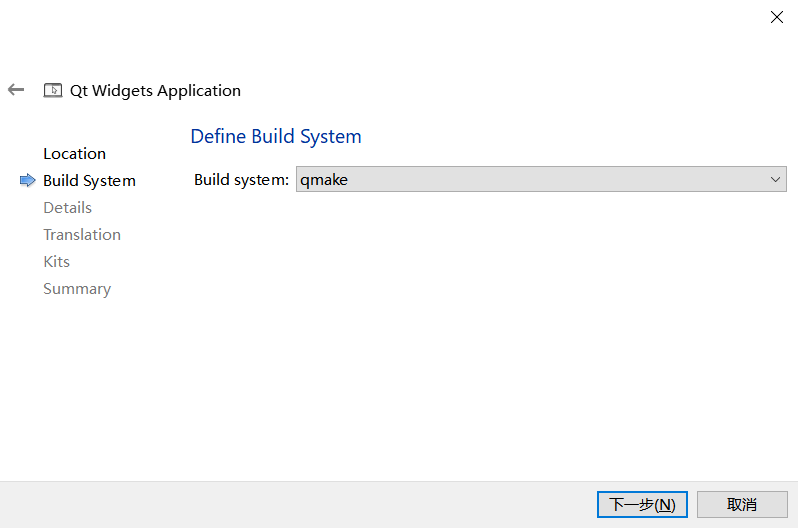
构建系统选择qmake

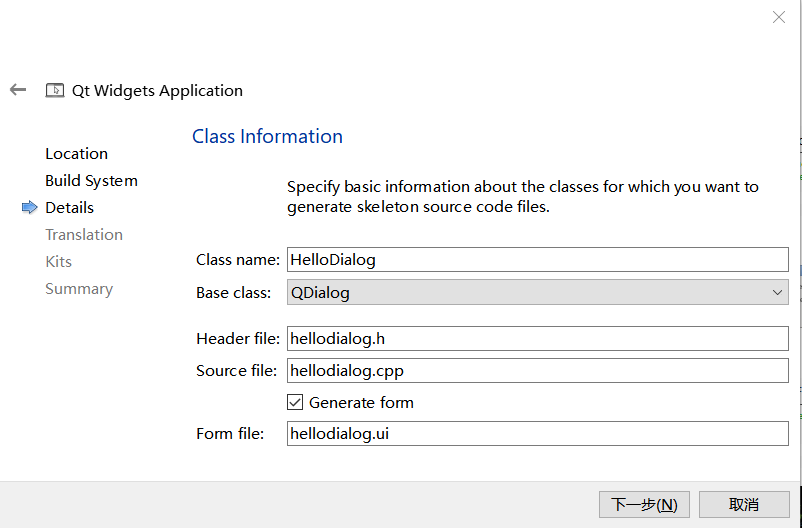
我们创建一个名字为HelloDialog的类,继承于QDialog

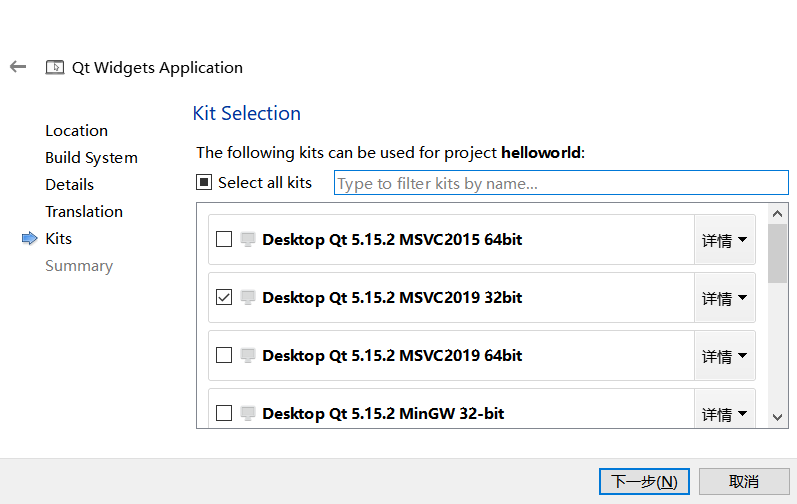
构建套件选择你们安装的就行了,我这里选择了msvc2019,如果不知道选哪个就全选,系统自己会默认一个。

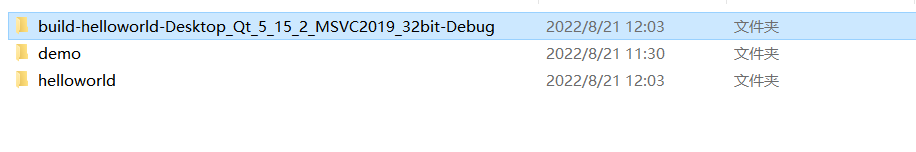
接下来一步步完成就可以了,creator会为我们生成代码,在项目目录会多出如下的目录

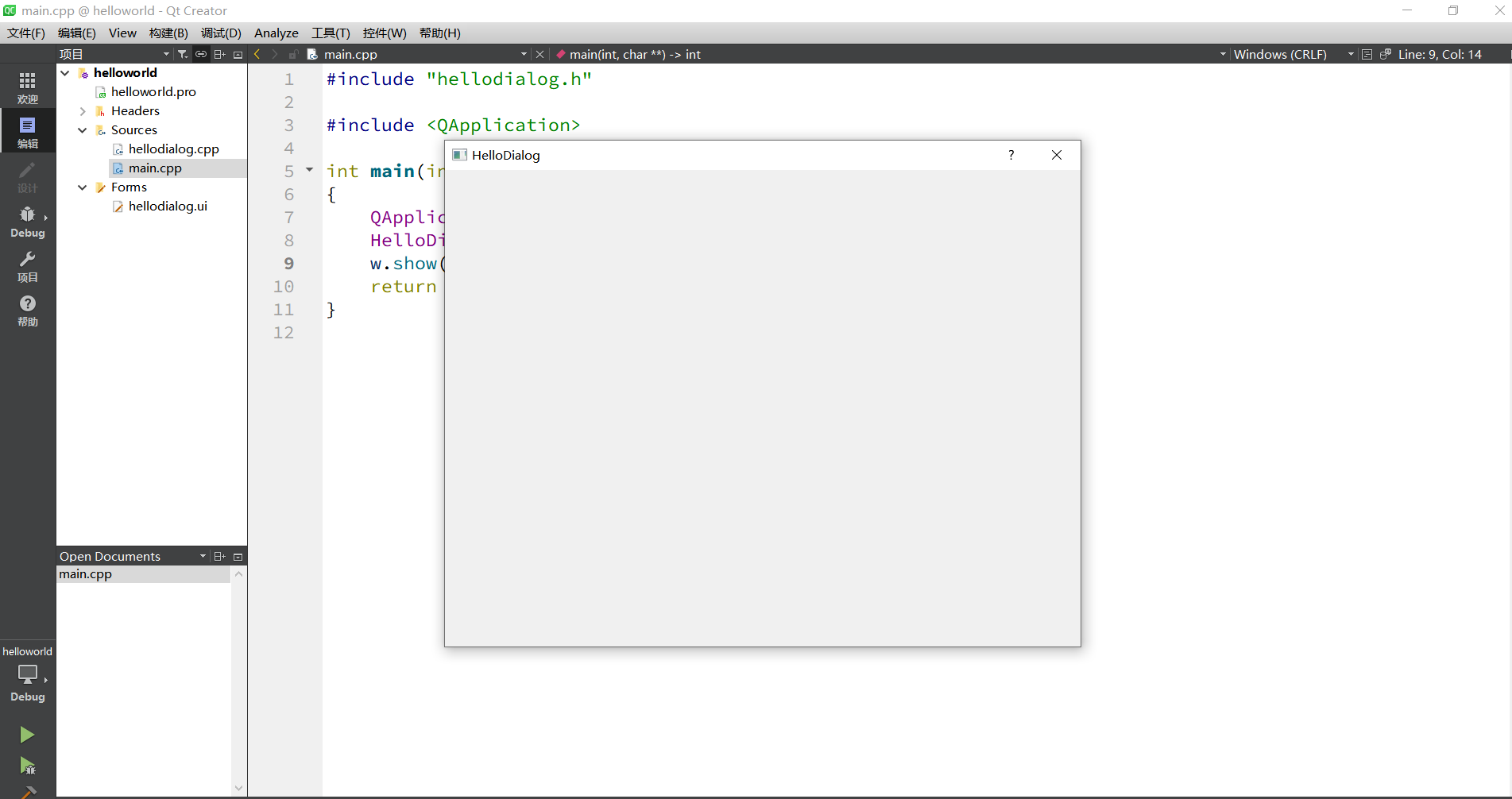
我们运行程序后会弹出界面

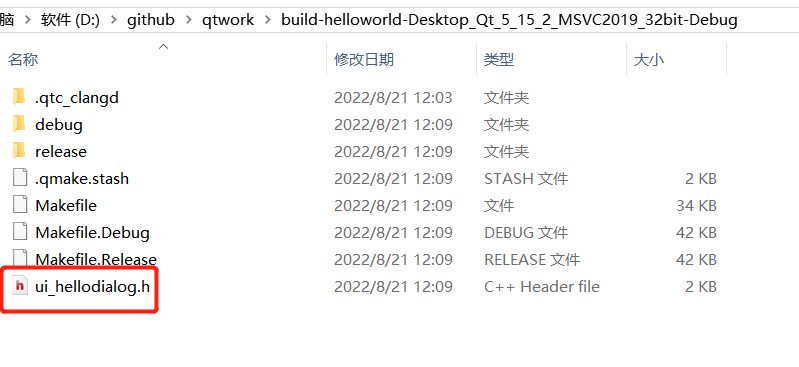
同时文件夹里会生成ui文件的类,保存在ui_hellodialog.h文件里

这个类是用来管理qt desinger 的ui 里的控件的,是自动生成的
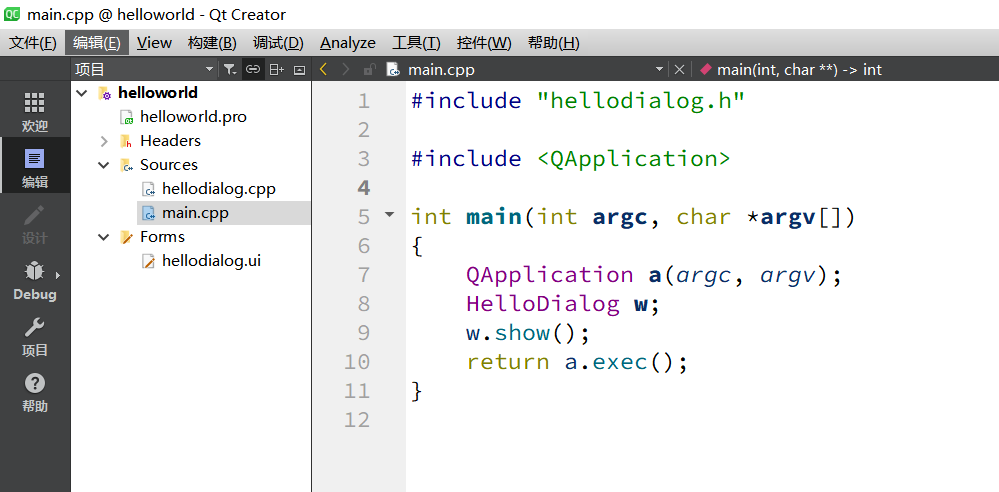
我们看一下项目结构

helloworld.pro是qt 的qmake最终要执行编译时使用的文件,相当于我们用cmake编译时要使用makefile文件一样。
我们点击pro查看以下
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++17
# You can make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
hellodialog.cpp
HEADERS += \
hellodialog.h
FORMS += \
hellodialog.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target- 第1行 表示使用qt的core和gui库,如果以后我们想用其他的库,可以往这里添加。
- 第3行 表示如果qt的版本大于4,则引入widgets库,因为qt4之前的版本widgets库是不需要引用的,qt4之后需要引用。
- 11行主要是告诉编译器要编译的源文件
- 15行告诉编译器要编译的源文件
- 18行FORMS 描述了要用到哪些ui文件。
接下来我们为刚才的应用添加一个icon,先准备一个head.ico文件,如果没有可以去https://www.bitbug.net/制作一个,然后我们将head.ico放到项目目录里

然后修改pro文件,新增 RC_ICONS = head.ico 代码
SOURCES += \
main.cpp \
hellodialog.cpp
HEADERS += \
hellodialog.h
FORMS += \
hellodialog.ui
RC_ICONS = head.ico然后我们编译生成界面,就可以看到图标了

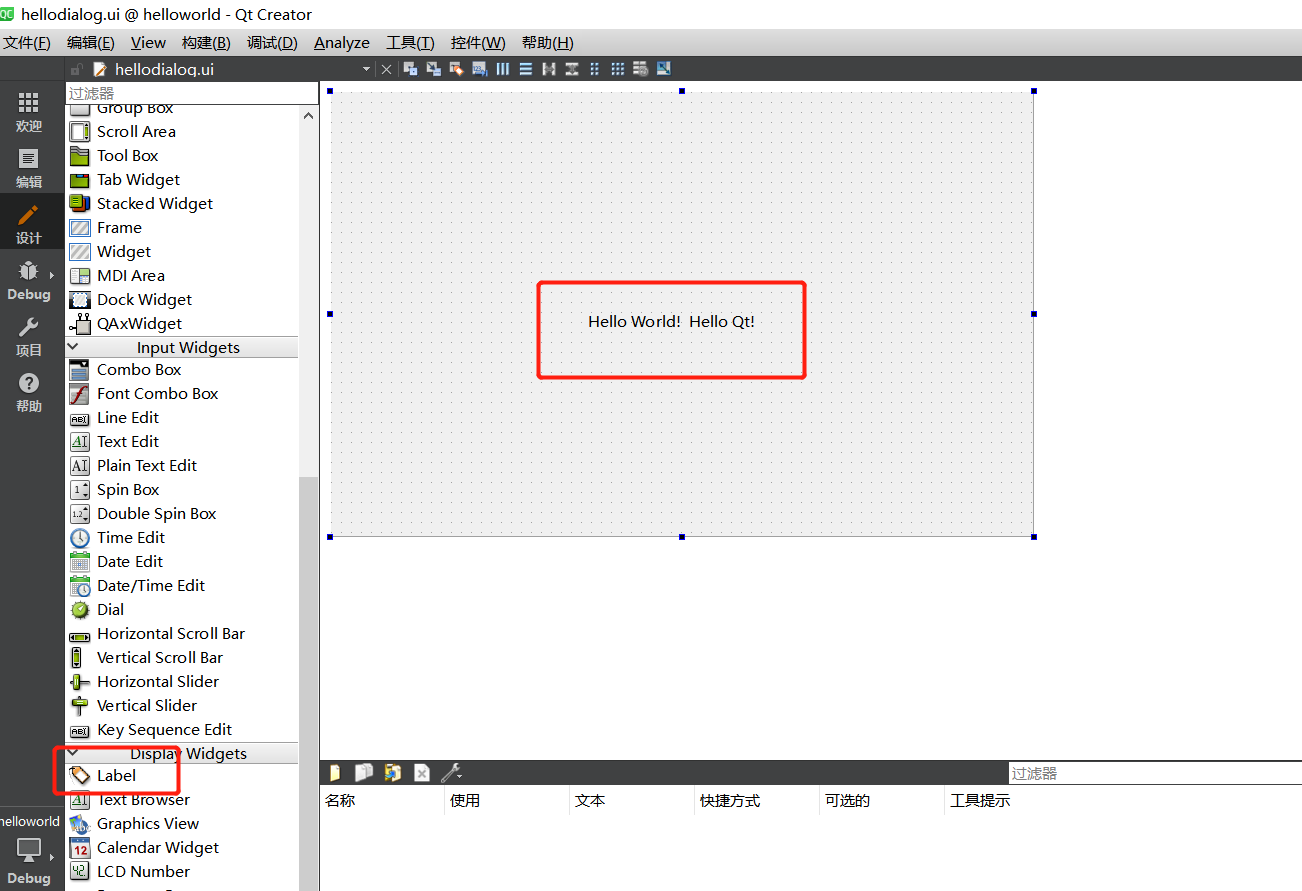
接下来我们双击项目目录的hellodialog.ui 会进入Qt Designer界面,然后我们添加一个label,label里写上 “Hello World! Hello Qt!”

再次运行程序就会弹出新的界面,里面有我们添加的label。
由于新增了label,那么ui文件就会变化,ui文件变化,之前编译生成的ui_hellodialog.h文件也会自动更新
我们查看以下这个文件
#ifndef UI_HELLODIALOG_H
#define UI_HELLODIALOG_H
#include <QtCore/QVariant>
#include <QtWidgets/QApplication>
#include <QtWidgets/QDialog>
QT_BEGIN_NAMESPACE
class Ui_HelloDialog
{
public:
void setupUi(QDialog *HelloDialog)
{
if (HelloDialog->objectName().isEmpty())
HelloDialog->setObjectName(QString::fromUtf8("HelloDialog"));
HelloDialog->resize(800, 600);
retranslateUi(HelloDialog);
QMetaObject::connectSlotsByName(HelloDialog);
} // setupUi
void retranslateUi(QDialog *HelloDialog)
{
HelloDialog->setWindowTitle(QCoreApplication::translate("HelloDialog", "HelloDialog", nullptr));
} // retranslateUi
};
namespace Ui {
class HelloDialog: public Ui_HelloDialog {};
} // namespace Ui
QT_END_NAMESPACE
#endif // UI_HELLODIALOG_H定义了一个Ui_HelloDialog类,成员函数setupUi用来指定将ui加载到哪个类对象上。retranslateUi主要是重新翻译一下界面上的文字等信息。Ui_HelloDialog被定义在Ui作用域里。
那这个类Ui_HelloDialog是怎么加载到程序中的呢?
当我们创建对话框程序时,系统自动生成了hellodialog.cpp文件,在HelloDialog的构造函数里创建了Ui_HelloDialog类型对象,并调用setupUi加载了界面。
#include "hellodialog.h"
#include "ui_hellodialog.h"
HelloDialog::HelloDialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::HelloDialog)
{
ui->setupUi(this);
}
HelloDialog::~HelloDialog()
{
delete ui;
}以上就是整个界面初始化和创建的过程,接下来我们试着单独创建ui文件和cpp文件,加载界面。
创建空项目
先创建一个空项目,然后我们手动添加代码完成和之前程序自动帮我们生成的代码类似的功能。
先创建一个空项目

操作步骤和之前类似,项目名字就helloworld,编译套件选择自己安装的,点击finish就完成了。
此时项目目录只有一个pro文件。

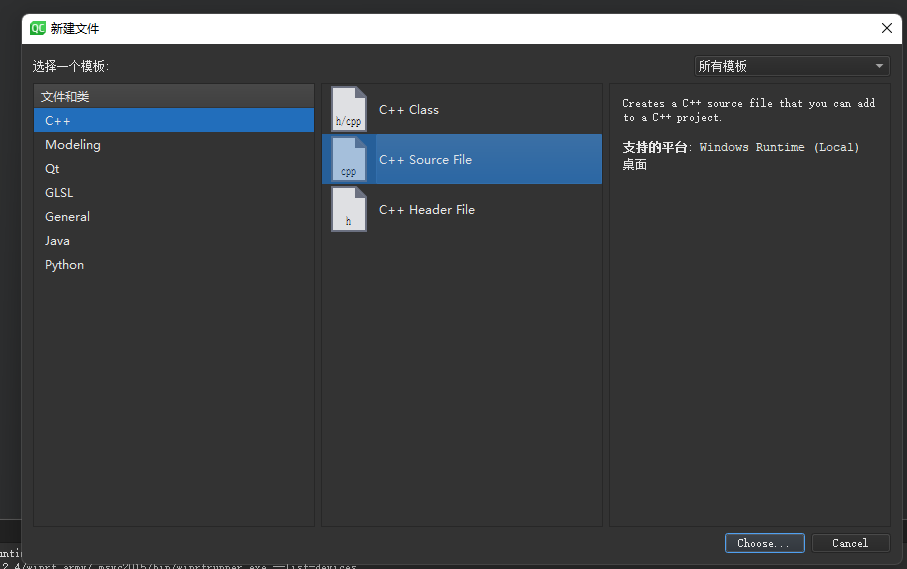
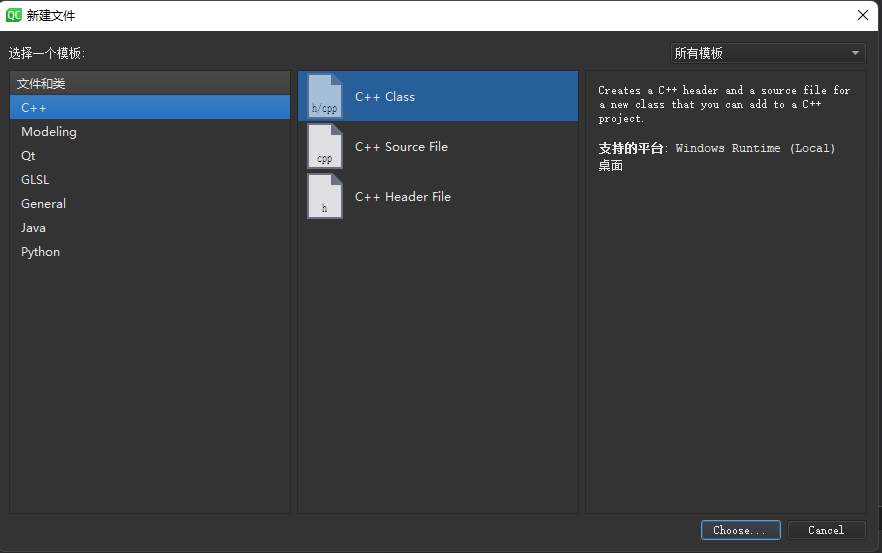
接下来我右键单击项目,选择添加C++ 源文件

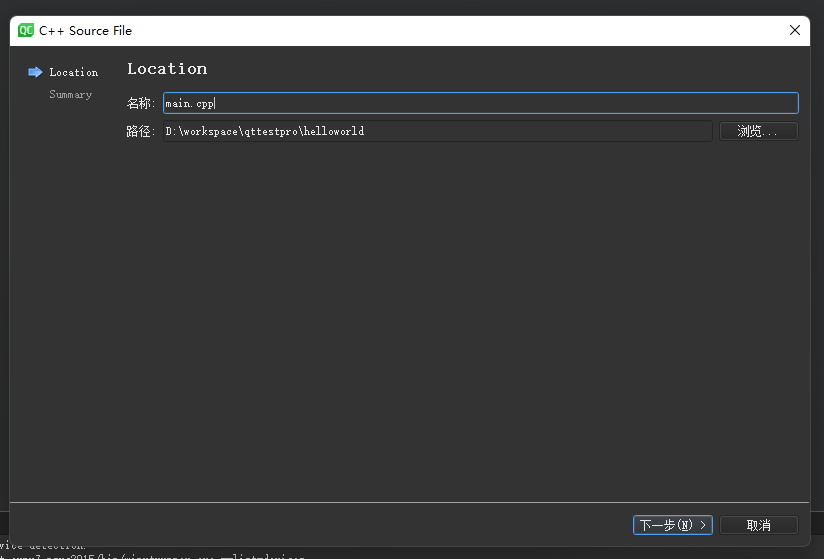
文件名就叫main.cpp

项目里添加main.cpp后,需要在pro里添加widgets说明
greaterThan(QT_MAJOR_VERSION,4): Qt+=widgets主要原因是qt4以上版本,Qt不包含widgets库,需要引入。另外为了保证我们能使用qt的核心库如QApplication等,我们也要添加gui和core库,这样一个简单的pro文件是这样的。
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
SOURCES += \
main.cpp然后我们往main.cpp中添加逻辑
#include <QApplication>
#include <QDialog>
#include <QLabel>
int main(int argc, char* argv[]){
QApplication a(argc, argv);
QDialog w;
QLabel label(&w);
label.setText("Hello World! Hello Qt!");
w.show();
return a.exec();
}上述逻辑就是创建了一个对话框w,然后将label设置在w上。然后再调用w显示出来。
然后点击绿色三角运行,可以看到生成界面了

界面有点小,我们可以重设dialog的大小,以及label的位置
int main(int argc, char* argv[]){
QApplication a(argc, argv);
QDialog w;
QLabel label(&w);
label.setText("Hello World! Hello Qt!");
w.resize(400,300);
label.move(120,120);
w.show();
return a.exec();
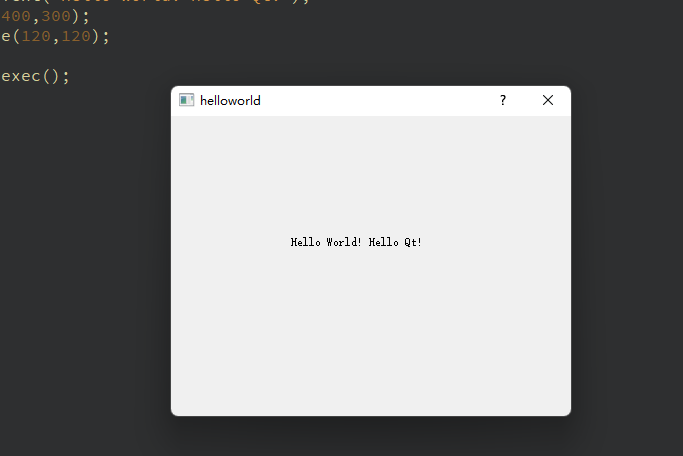
}再次运行生成界面就正常了

以上就是通过纯手动的方式添加文件并修改pro完成界面的加载,实际生产中我们多采用creator自动帮我们创建文件和界面的方式。
使用ui文件
我们同样可以创建空项目,并在空项目中引入ui文件,加载界面。
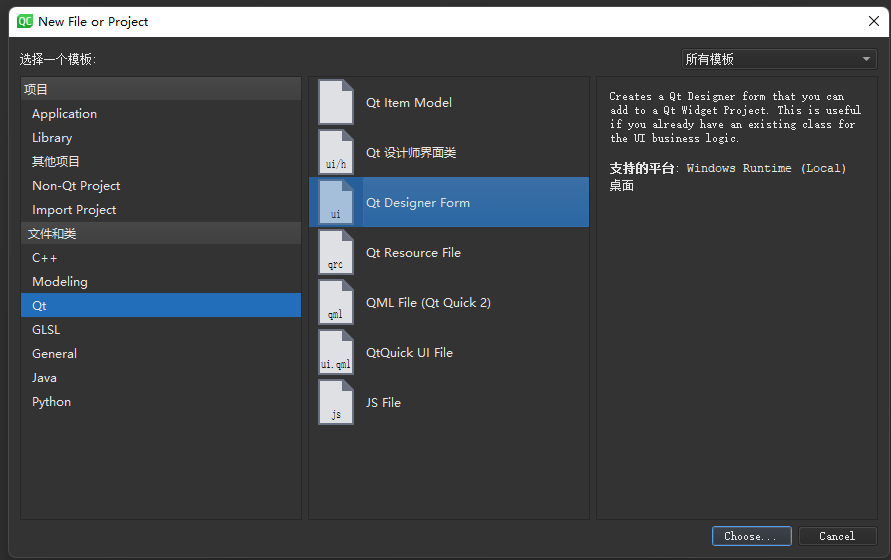
我们在当前项目基础上,添加ui文件
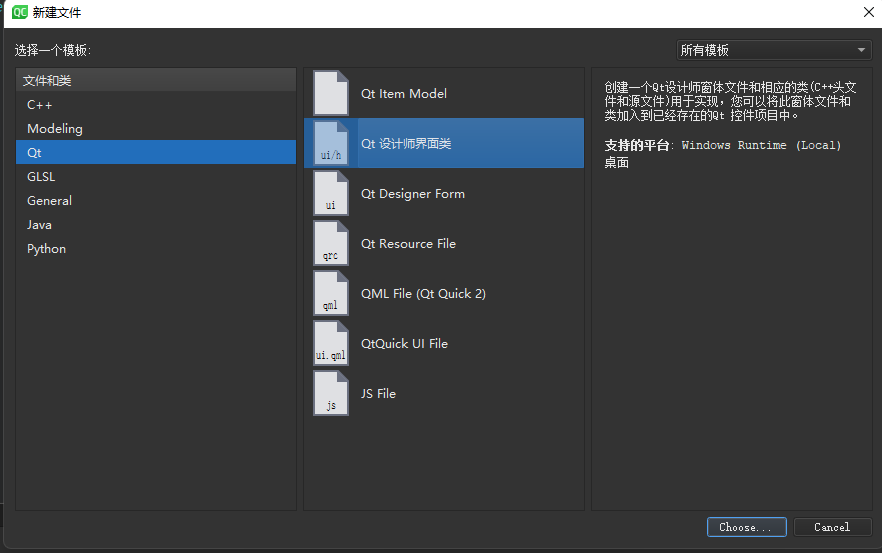
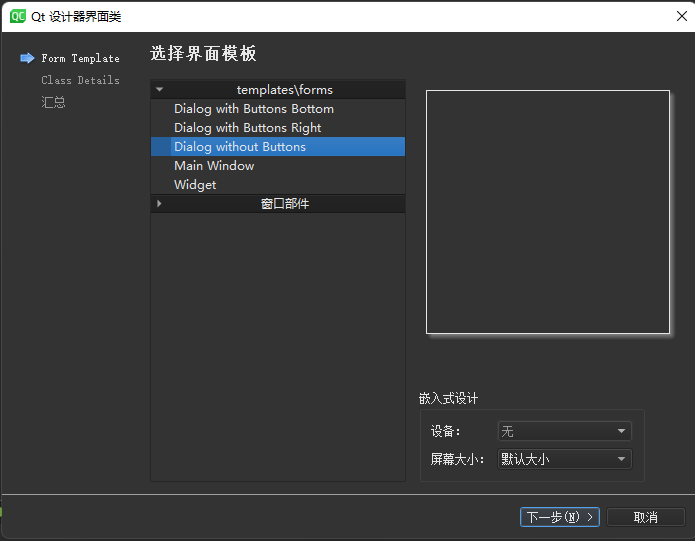
选择Qt的form文件

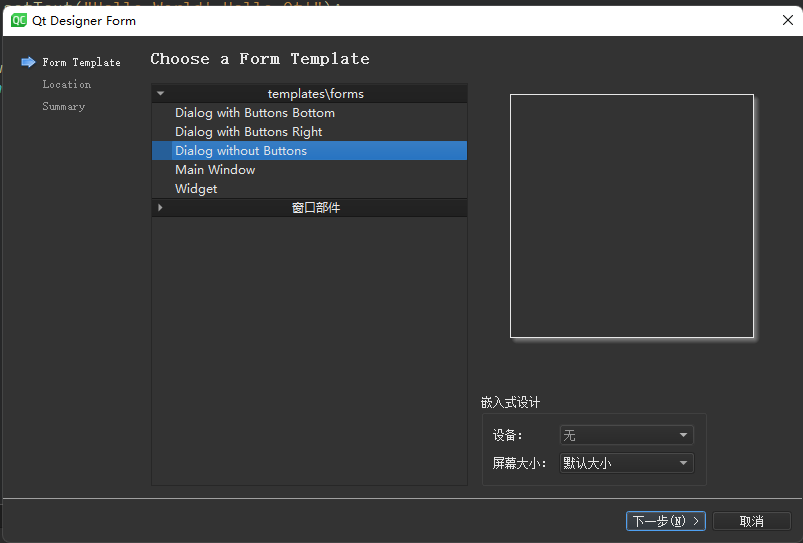
然后选择dialog without buttons

接下来给这个ui命名为hellodialog.ui, 点击完成后进入designer界面,我们在界面上添加一个label,写上”Hello World! Hello Qt!”

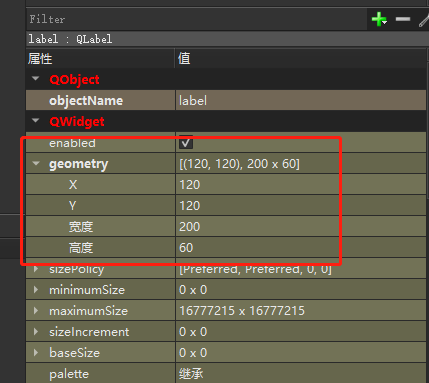
在qt designer里修改label的geometry大小和位置

修改dialog名字为HelloDialog

然后我们ctrl s 保存该ui
先运行一下程序,因为之前main函数加载ui还是我们之前的方式写的,所以会弹出界面。我们改一下main函数
#include <QApplication>
#include <QDialog>
#include <QLabel>
#include "ui_hellodialog.h"
int main(int argc, char* argv[]){
QApplication a(argc, argv);
QDialog w;
// QLabel label(&w);
// label.setText("Hello World! Hello Qt!");
// w.resize(400,300);
// label.move(120,120);
Ui::HelloDialog ui;
ui.setupUi(&w);
w.show();
return a.exec();
}通过调用ui的setupUi将界面设置给对话框w,然后调用w的show函数。再次运行程序可以显示界面了。
使用自定义的C++类
在上面的项目里我们新增C++类,右键项目目录选择Add New,然后选择C++类

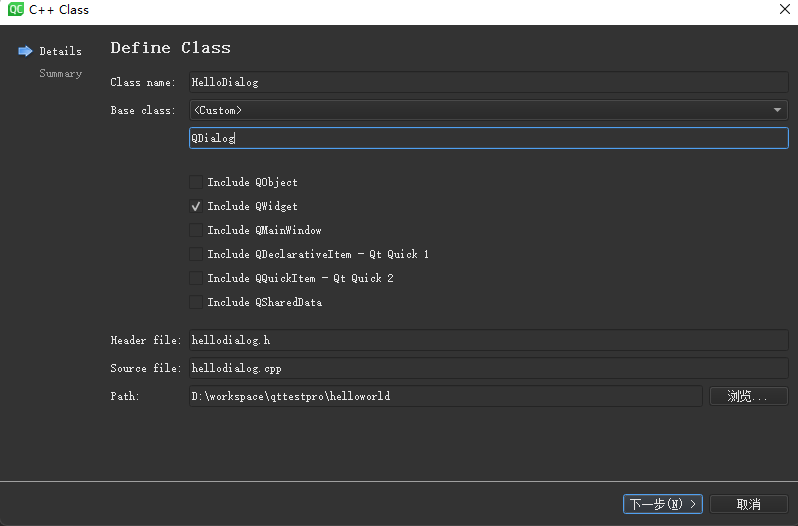
我们将这个类命名为HelloDialog,Base选择custom,然后写入QDialog

点击下一步直到完成
此时编译会出问题,因为我们要在生成的hellodialog.h文件里包含Qdialog头文件和ui头文件,并且声明ui成员变量
#ifndef HELLODIALOG_H
#define HELLODIALOG_H
#include <QWidget>
#include <QDialog>
#include "ui_hellodialog.h"
class HelloDialog : public QDialog
{
public:
HelloDialog();
~HelloDialog();
private:
Ui::HelloDialog *_ui;
};
#endif // HELLODIALOG_H然后在hellodialog.cpp里加载我们的ui文件
#include "hellodialog.h"
#include "ui_hellodialog.h"
HelloDialog::HelloDialog():_ui(new Ui::HelloDialog())
{
_ui->setupUi(this);
}
HelloDialog::~HelloDialog(){
delete _ui;
}修改main.cpp,调用HelloDialog创建界面
#include <QApplication>
#include <QDialog>
#include <QLabel>
#include "hellodialog.h"
int main(int argc, char* argv[]){
QApplication a(argc, argv);
HelloDialog dialog;
dialog.show();
return a.exec();
}再次运行就加载了我们的界面。
使用QtDesigner类
其实我们添加一个带界面的类不需要上面那么麻烦,分别创建类和界面,然后再写代码加载,这种方式是正确的但是并不高效,Qt给我们提供了设计师界面类,我们可以直接通过为项目创建一个设计师界面类,自动就会实现类文件和界面的关联。
我们在现有的项目目录右键点击添加New Item,添加设计师界面类

接下来依旧选择 Dialog without buttons

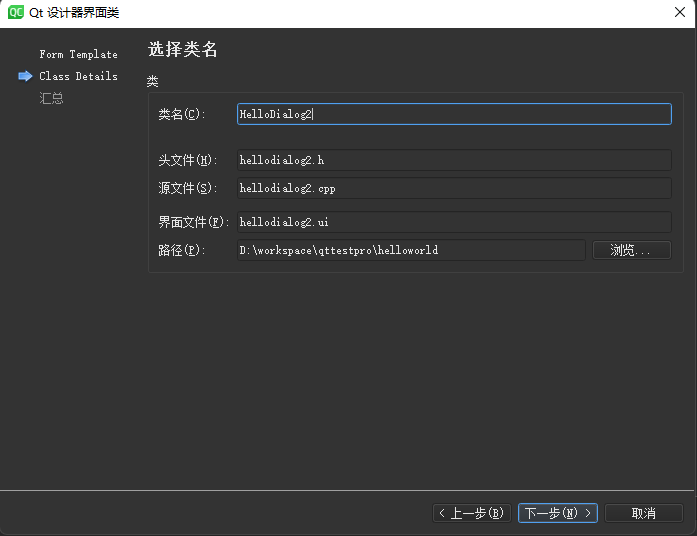
只是我们将界面类的名字改为HelloDialog2

完成后会弹出ui界面,我们在界面添加label,同样写上”Hello World ! Hello Qt!”
我们可以看到qt自动为我们的类生成了代码并加载了ui文件
#include "hellodialog2.h"
#include "ui_hellodialog2.h"
HelloDialog2::HelloDialog2(QWidget *parent) :
QDialog(parent),
ui(new Ui::HelloDialog2)
{
ui->setupUi(this);
}
HelloDialog2::~HelloDialog2()
{
delete ui;
}接下来我们只要在main.cpp里添加代码完成新界面的加载即可。
#include <QApplication>
#include <QDialog>
#include <QLabel>
#include "hellodialog2.h"
int main(int argc, char* argv[]){
QApplication a(argc, argv);
HelloDialog2 dialog;
dialog.show();
return a.exec();
}点击运行同样可以显示我们设计好的界面。
我们实际开发中基本就是以这种方式添加界面类的,方便快捷。



好耶😗